Capachione School of Performing Arts Website

About
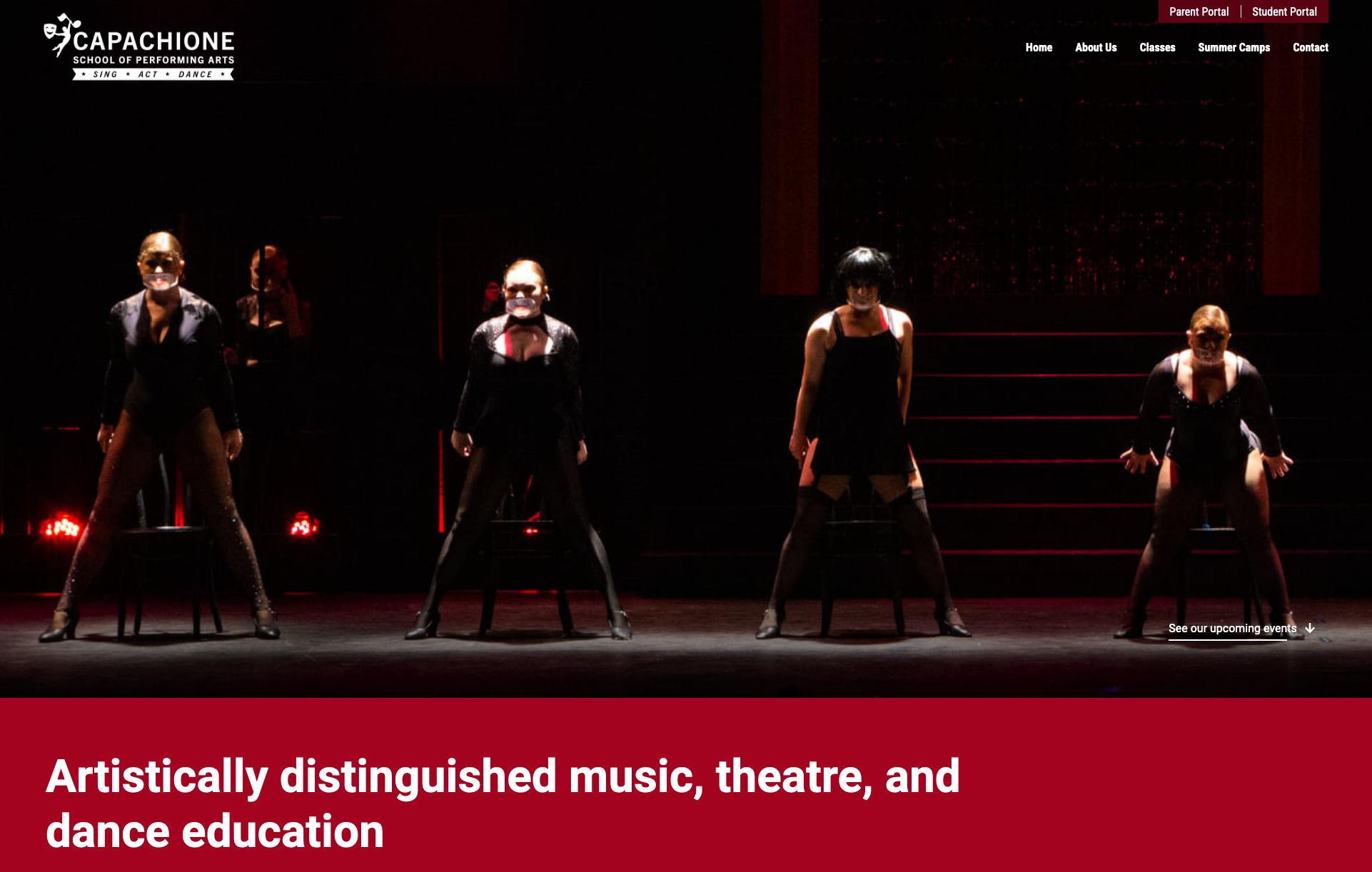
This was a full redesign of capachione.com, the website for a local school of performing arts. The prior website, built in Wix, was no longer serving the needs of the organization, so I was tasked with a complete redesign and redevelop of the website.
The new website is a custom design, built in WordPress on the Avada theme. The site is designed to allow for easy content management and updates by non-technical users on the client side.
Feel free to reach out for more information about this project, or to discuss similar development projects!
Live Site
Interaction Design 2 - NUGo Redesign

About
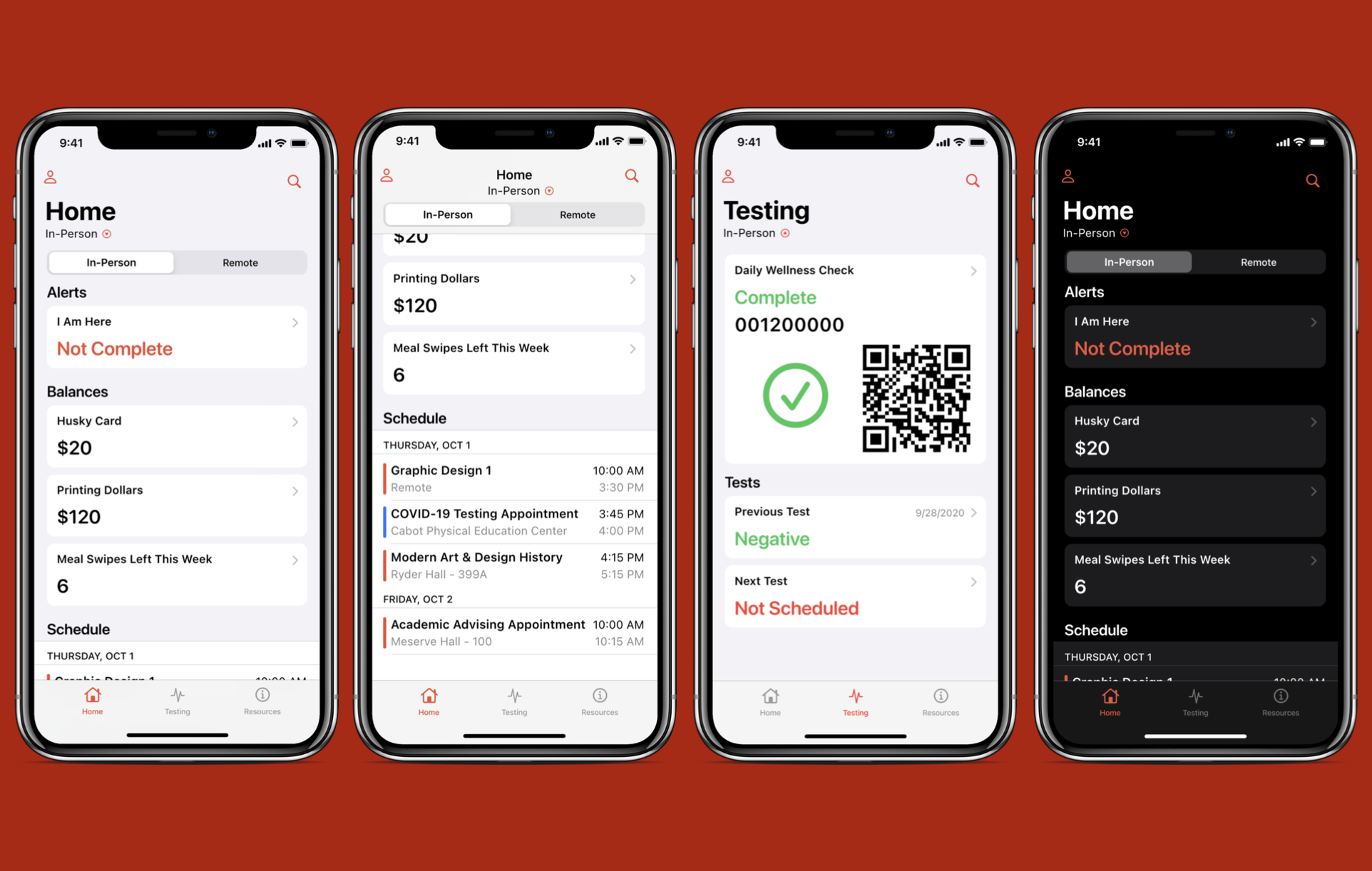
This was the first project for my Interaction Design 2 class, in which we redesigned an existing app with bad UI/UX. For this project we chose a bad app and good examples, created flow diagrams of each, and then used that research to create a redesign of the original app.
I chose to work with NUGo, Northeastern University’s student app which has not been updated in many years. In the course of this redesign, I focused on simplifying the interface to include only the features necessary for students when they needed them and on following the native design guidelines of the iOS and Android platforms.
Below is a PDF of the final presentation I gave for this project. Interactive Adobe XD prototypes available on request.
Final Presentation
Personal Website

About
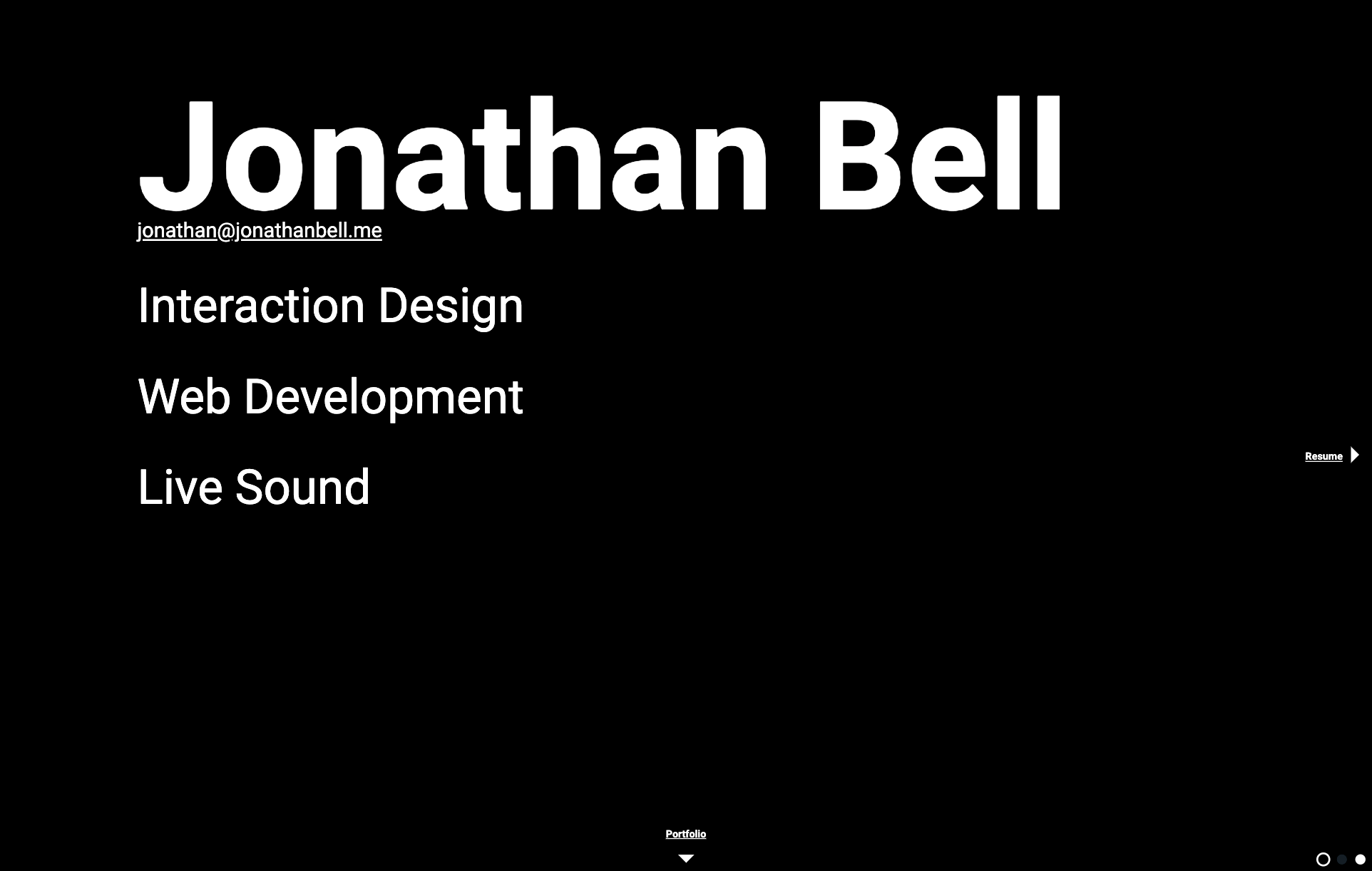
The website you’re on right now!
I built this site from scratch using HTML, CSS, and Javascript on top of Jekyll.
The site is designed to be lightweight, fully responsive, and accessible. It will respond to any display size, has 3 color themes which follow the theme of the user’s system, obeys the reduce motion setting, has fallbacks in place for when javascript is disabled, and is fully tab navigable.
The site earns 100/100 in performance, accessibility, best practices, and SEO from Google’s Lighthouse audit.
Source Code
Indev.com

About
This has been an ongoing freelance web project.
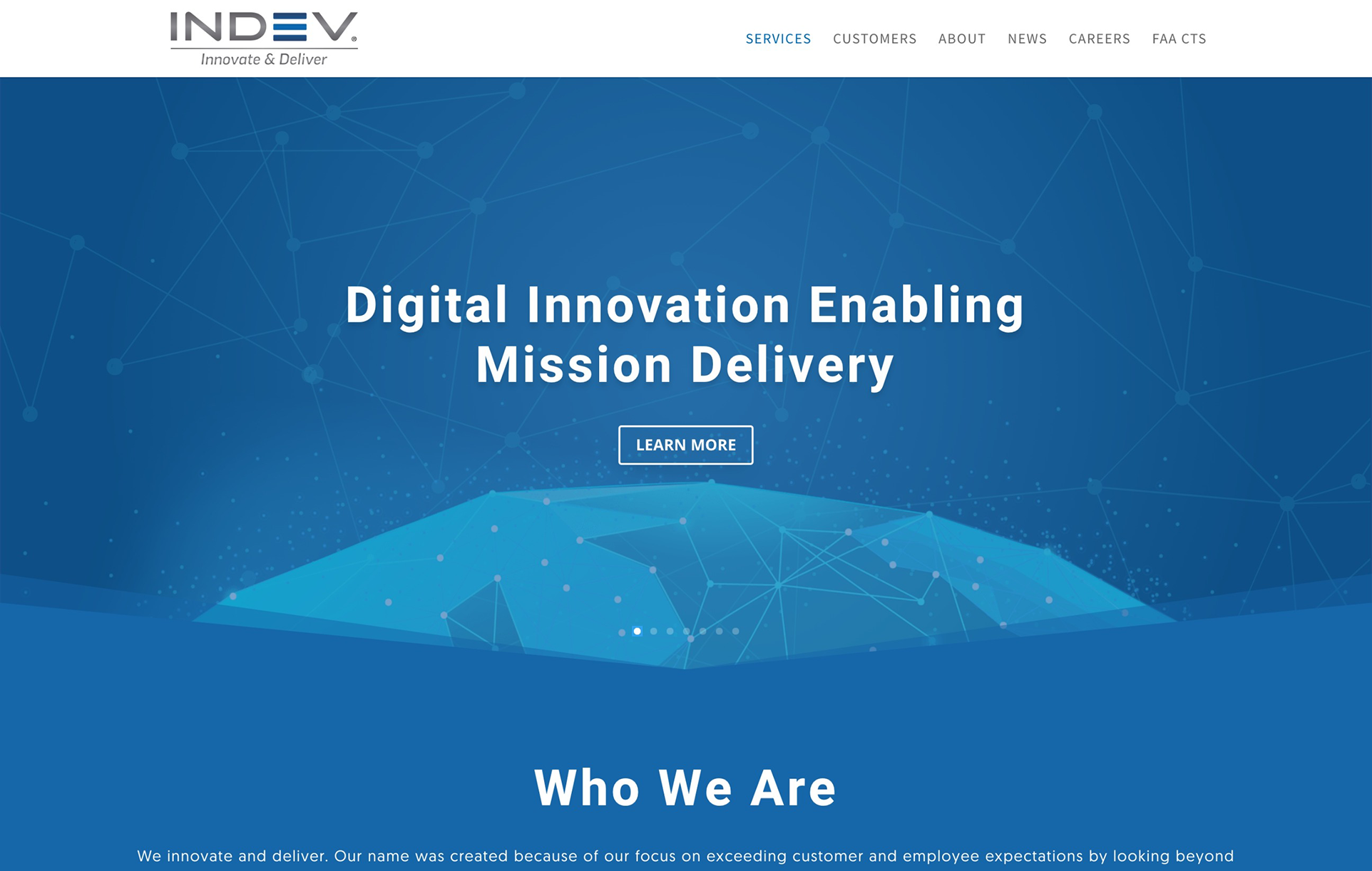
It started in August 2019 when I took over a redesign of Indev.com from a previous designer, completed the WordPress based redesign, and then worked with Indev’s hosting provider to transition to the new redesign. I have since managed the content and design changes on the site.
Recently, I completed a project to move Indev.com to a new hosting provider for added speed and security, which included manually transferring the website, WordPress install, and it’s data, updating the site and it’s plugins, fixing issues that arose from this transfer, updating DNS records, transferring the domain name, installing a security certificate, and setting up a dynamic cache and Cloudflare CDN.
Live Site
Interaction Design 1 Project

About
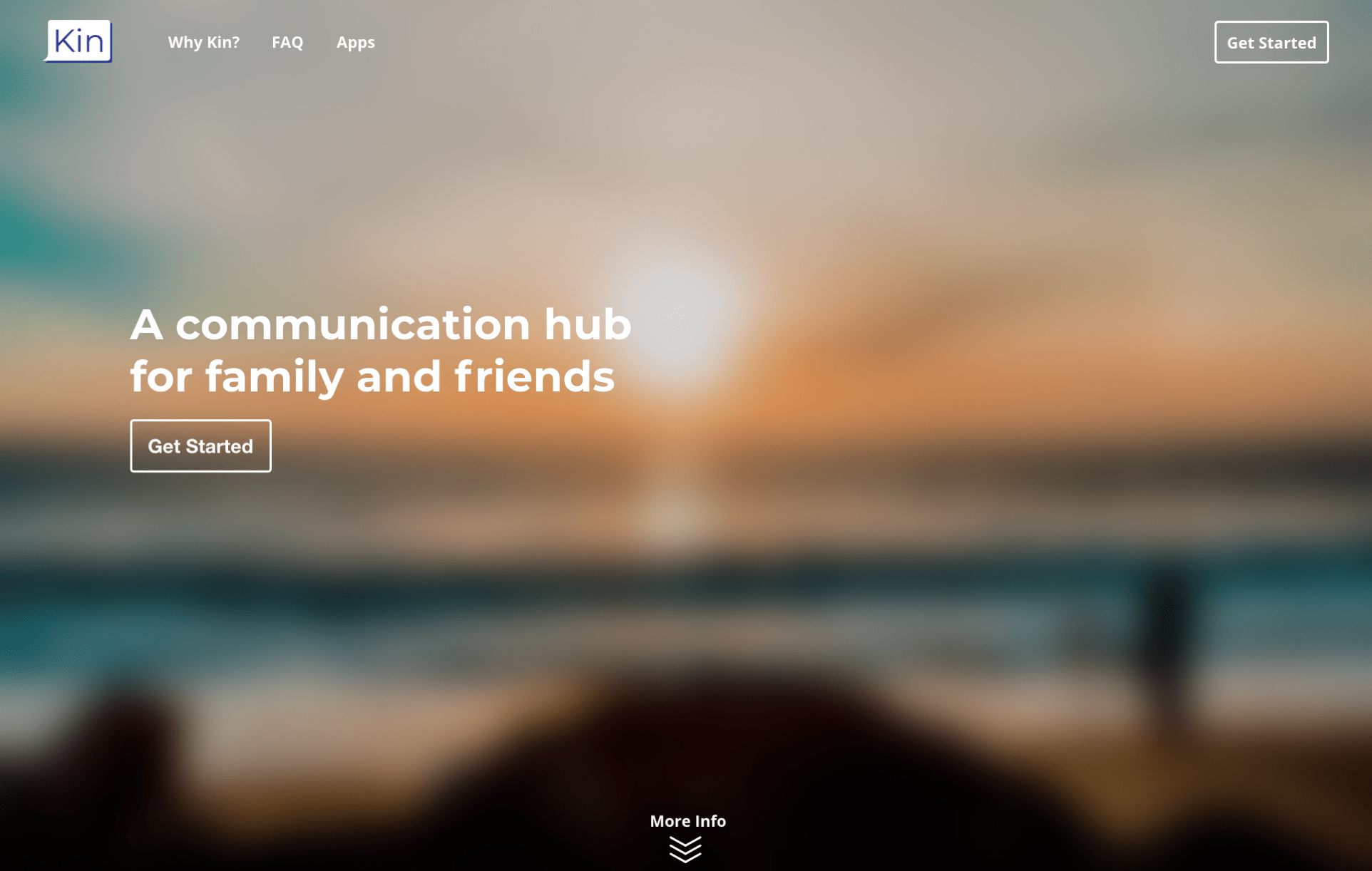
In Interaction Design 1 we took a web based project through the stages of design, from conception to a high fidelity prototype. My project, Kin, was a chat client for families. Below is a PDF of the final presentation I gave for this project. Interactive Adobe XD prototypes and further process documentation available on request.
Download PDF
Graphic Design 1 Process Book

About
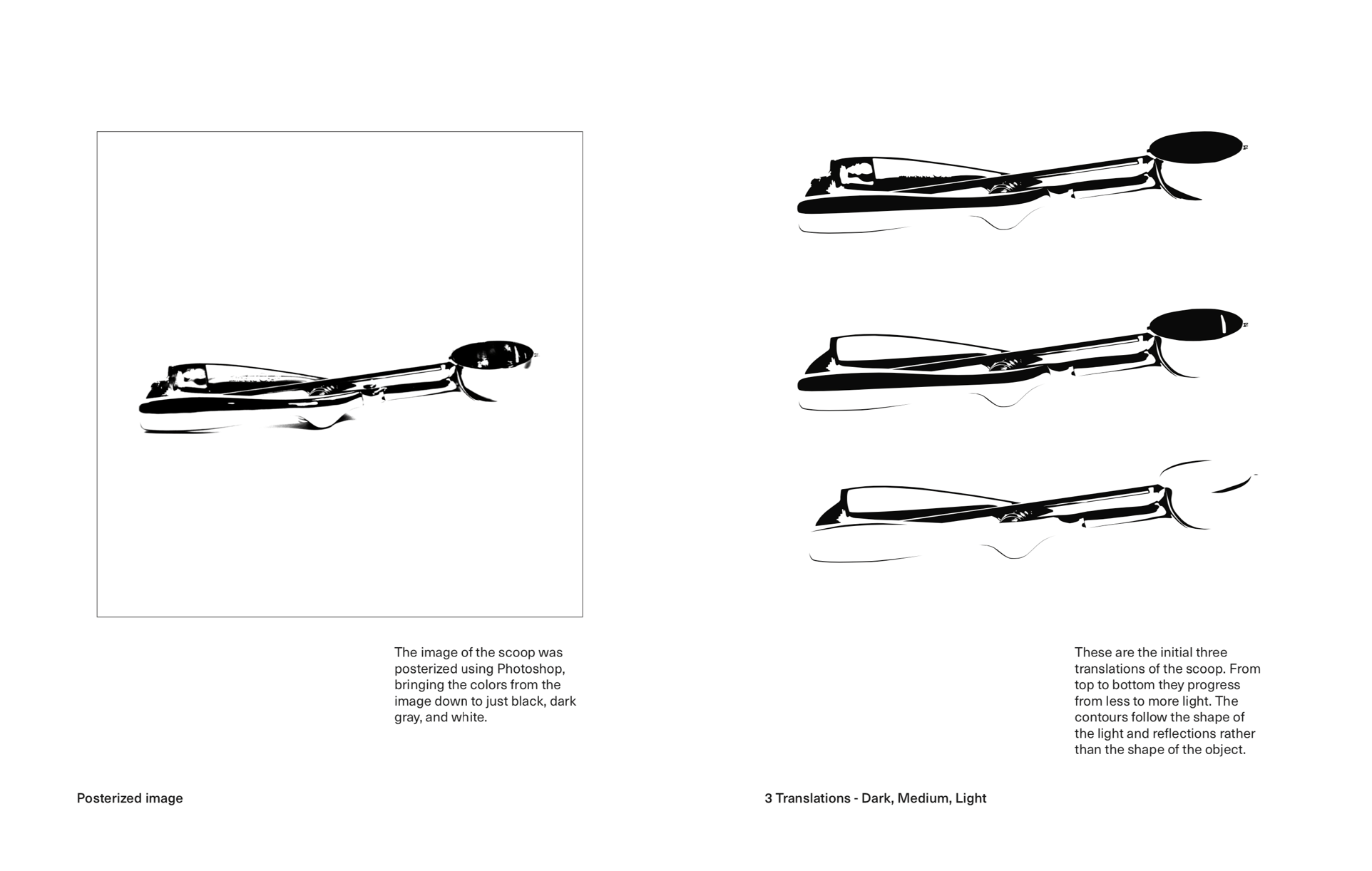
Process book showing my projects from Graphic Design 1 including my process and the final result.
The full PDF is available below. Full versions of the work featured in this book available on request.
Download PDF
Northeastern Pep Band Website

About
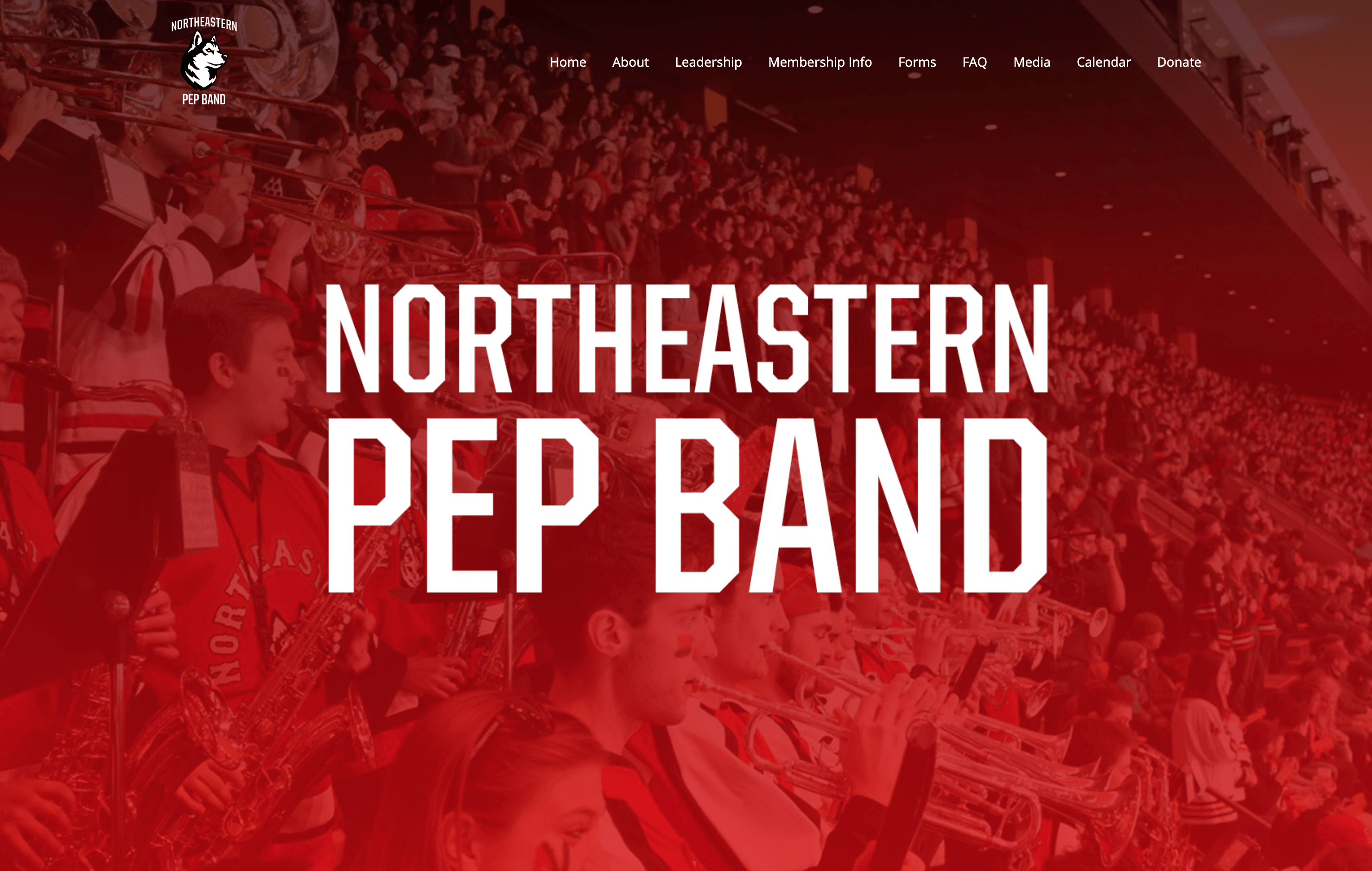
This project was a full redesign of the website for the Northeastern Pep Band.
The site has two main functions. It’s first and most important purpose is to draw in potential new members, provide them with any information they may be interested in, and tell them how to join. It’s secondary purpose is to host various content that is regularly accessed by current members such as various forms, information about membership requirements, and a calendar of events. The site runs on Wordpress and is based on the Sydney theme by aThemes.
The layout, content, logos, and graphics were all created by me, following the design guidelines of Northeastern Athletics. The site was also set up to be easily editable by others, as it has now passed from me to the next webmaster of the pep band.